
怪事为什么这个 tag 的顺序是倒着显示的之前好像没这个问题吧【
嗯好的打乱顺序重新测试了一下发现是按随机顺序固定的,嗯???
是的我熬到零点就是为了 hexo new 且不打乱文章的顺序……但仔细一看好像按首字母排序也不会被挪到前面去
总之这是一个背景图的记录贴,包括绘制 + 网络优化。目前的背景图总大小为 94kb,呃这么一看好像也不是特别小【
算了先写点东西测试 CSS 也是好的!
底纹部分
忘了从哪找的纸纹图案,总之 PS 填充 1080p 的长方形然后用 导出为 web 格式 功能。
格式设置为 PNG-8,只保留两个颜色,关掉所有的抖动然后保存即可。
图案部分
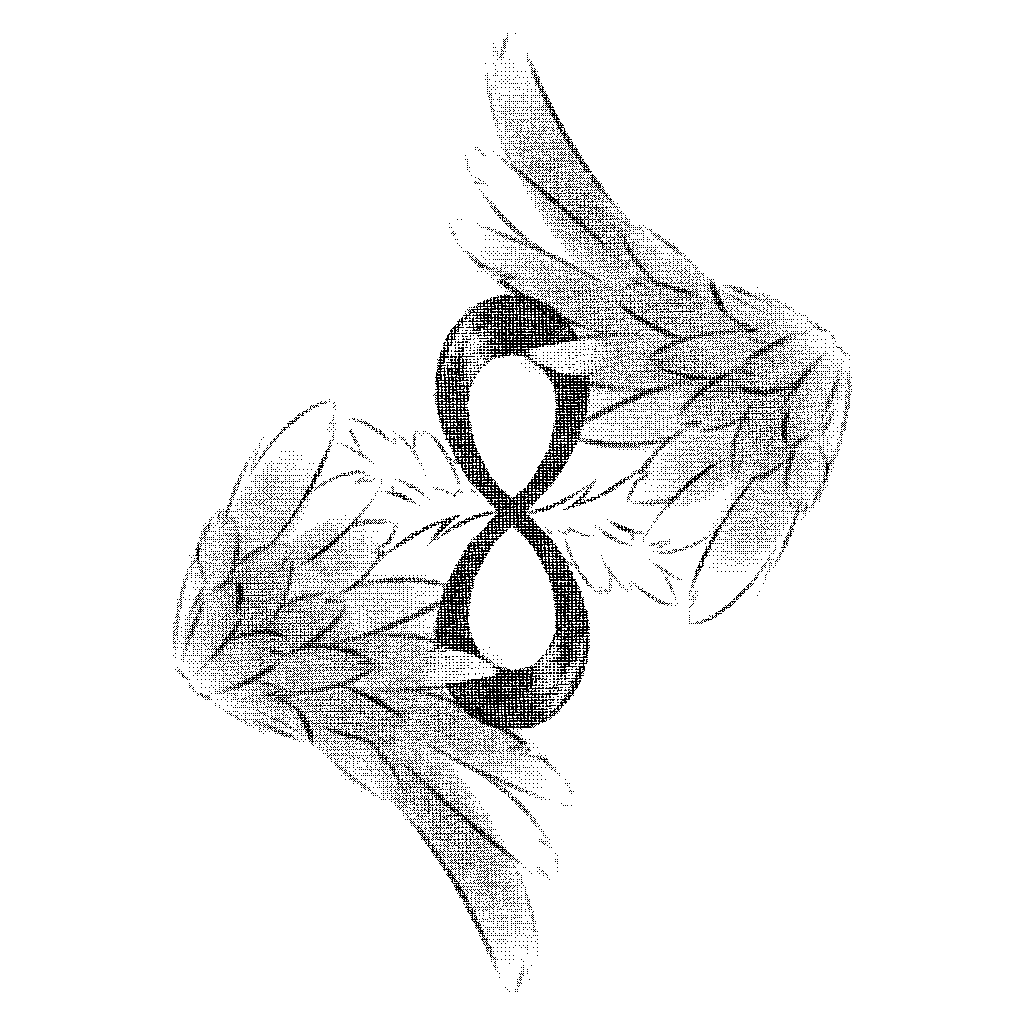
开始是想画正在写的新世界观中的宗教符号:「一黑一白相交的羽翼,象征外来者与原住民一同守护柯拉岛的和平。」
本来两个翅膀应该是像手一样伸向彼此的,但这种相交的图案太考验 SAI 的性能了(也很考验我的),于是画成了现在这个样子。
理想的图案大概要用 Blender 三渲二了……
嘛作为背景图还是很够用的。把中间的符号放大一点用来做网站的 icon 也不错。
SAI
使用工具是 SAI2 [2023.7.11] 版,印象里 2018 以后的版本就有对称尺了。
分割数设置为 2,然后取消勾选 轴对称 ,就可以自动将笔触(包括选区笔)旋转 180°并复制。用这个功能画翅膀……
然后勾上轴对称画中间的「∞」。
Krita
这一步是添加肌理可以跳过,但我开这篇 blog 的原因就是 Krita 的渐变映射,可以做出类似黑白漫画时代的网点纸的效果……特别神奇。
总之在菜单栏选择 滤镜→渐变映射,在打开的窗口里把渐变颜色改为黑色到透明,然后切换到 颜色过渡方式 选择 抖动 ,然后把 阈限模式 设为 图案 ,然后选择合适的纹理即可。
原理大概是把经过阈值处理的纹理图案映射为透明度,总之是非常特殊的效果,理论上用 PS 也能复刻但是很麻烦,还是用 Krita 做吧。
PS
还是用 导出为 web 格式 ,但是这次要把颜色和透明度抖动都打开,手动调整一下色板,只保留黑色和透明色。
阴影部分
众所周知 PNG-8 格式并不能保留平滑的外发光效果,但存成 PNG-24 的话图片大小会暴涨 10 倍!所以这次的外发光是用 CSS 画的【
呃啊没有表情图好难受……又要开始画画了呢亲爱的ナナたん……
给图片添加类似 text-shadow 的外发光效果需要用到滤镜,代码如下:
1 | .bk { |
括号里的四个数据分别是 X偏移 Y偏移 阴影模煳 阴影颜色 。
兼容性未查证,但这么短短一行代码就可以节省 90% 的流量,就算兼容性不那么理想我也甘愿了 x