闷头搞主题重构欠了好多笔记没有写……一次性补上吧。
本篇内容:阻止 hexo 生成不需要的 css 文件,使用 border-image 添加装饰图与边框,将数字转换为罗马数字。
忽略多余的 css 文件
之前生成主题的时候遇到一个很头疼的问题:在写 css 的时候是一个模块一个 styl 文件分开来写的,真正使用的文件只有 main.css 一个,但执行 hexo g 的时候其它文件夹的模块 styl 也会逐个生成 css,虽然对页面加载没有影响但仓库非常难看。
这个问题从 3 月刚建站的时候就发现了,尝试了几次手动删除多余目录,到后面实在是嫌太麻烦了就摆烂了。
期间反复搜了好几次还问了 chatGPT 都无解,直到我今天突然福至心灵在我的模块文件夹前面加了一个下划线⸺这个问题就解决了。
是的 style 文件夹内带下划线的文件夹和其中的内容不会被生成到 public 目录中,所以使用以下的文件架构就可以非常方便地管理那一大堆该死的 css 样式:
1 | theme/styles/ |
在 _part/main.styl 中正常导入样式模块,而 styles 目录下的 main.styl 文件中只需要 @import "_part/main" 一行就可以了。
图片描边
印象里 2010 年前的网页非常喜欢用 border-image 做各种可爱的样式(意思是我小时候爱玩的),但在现代网页里不知为何几乎看不到这个设计了,感觉是大家的审美都在往极简风靠拢……
平心而论极简风确实容易出效果,less is more,但偶尔还是要有一些花里胡哨的东西点缀一下这乏味的人生……【なんでそこに?
但这个图片描边搞起来真的还蛮复杂的,分蝴蝶结和边框两个部分说吧。
基本概念
border-image 一共有五个可选的关键值,书写的顺序是「source slice / width / outset repeat」,两个相邻的带数字的值中间要用斜杠隔开,其它位置不能用斜杠。
全部写在一起的时候会像这样:
1 | div { |
非常可怕!所以我强烈建议分开来写,每个值的详细意义如下:
border-image-source
1 | border-image-source: url(border.png); |
决定图片的 url。
最简单的一个值,普通地填上图片链接即可。
border-image-slice
1 | border-image-slice: 10 20 10 5 fill; |
决定如何切割图片。
A1B42D3C
四个数字会将图片切分为九宫格,数字代表的方位顺序可以用 padding 来理解,如右图:
- 第 1 个数字为 A-1-B 的高度
- 第 2 个数字为 B-2-C 的宽度
- 第 3 个数字为 C-3-D 的高度
- 第 4 个数字为 D-4-A 的宽度
中间的部分默认镂空,加上 fill 后缀后会作为背景被填充到描边对象上。
顺带一提这个值填写纯数字 [5] 时会处理为 5px,但直接填写带单位的数字 [5px] 会被判断为无效值,非常神秘的判定……
此外也可以填写百分比 [5%]。
border-image-width
1 | border-image-width: 10px 15px 10px 5px; |
决定向内的描边宽度。
类似设置 box-sizing: boder-box 之后的 padding 属性,但不会挤压文字。
四个数字的方向顺序也与 padding 相同,同样也可以用两个数字的简写设置纵向-横向的宽度。
可以填入具体带单位的数字 [5px] 或百分比 [5%],也可以填入单纯的数字 [5],但是实操的时候除了带单位的数字以外其它的效果都很玄学。
填入 auto 时会按照 border-image-slice 的比例描边,即保持 A-B-C-D 四个角为原始比例,对其它部分进行处理。
border-image-outset
1 | border-image-width: 5px 10px; |
决定向外的描边宽度。
与上一个值类似,不过这是向外的描边,在扩展边界的同时不会造成元素的位移。
border-image-repeat
1 | border-image-repeat: stretch|repeat|round|initial|inherit; |
决定描边的拉伸与循环。
这个值只决定 slice 后切分出来的 1-2-3-4 部分,不影响四个角。
这里是不是应该做一个互动小组件……?算了明天上午没课,做吧
- stretch|拉伸描边切片
- repeat|重复描边切片
- round|缩放切片大小,使其可以完整平铺一条边
- space|保持切片大小,用空格填充无法平铺的位置
- initial|一般等同于
stretch - inherit|与父元素相同,一般用不到
点击这里可以开启 / 关闭描边图。
右图虚线内是用于描边的素材,为了方便示意做了透明处理。顺便吐槽一下不知道为啥 AI(滚滚长江东逝水版)导出的填充渐变的 svg 图案在网页里无法显示,但是单独用浏览器打开这个文件又没问题,难道是因为我手贱更新了 FireFox 吗,这是我今天发现的第二个 bug 了……
蝴蝶结・不对称拉伸

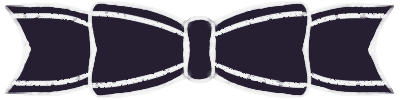
总之先看蝴蝶结的原图→
作画的时候是一个对称图形,而设计上作为小标题描边的时候则需要它进行不对称拉伸。
我天呢困死了明天再来写【。